一.? ?概述
本文將介紹一套非常好用的一個免費資源,由 Google 所提供的 Colab 這項雲端服務。
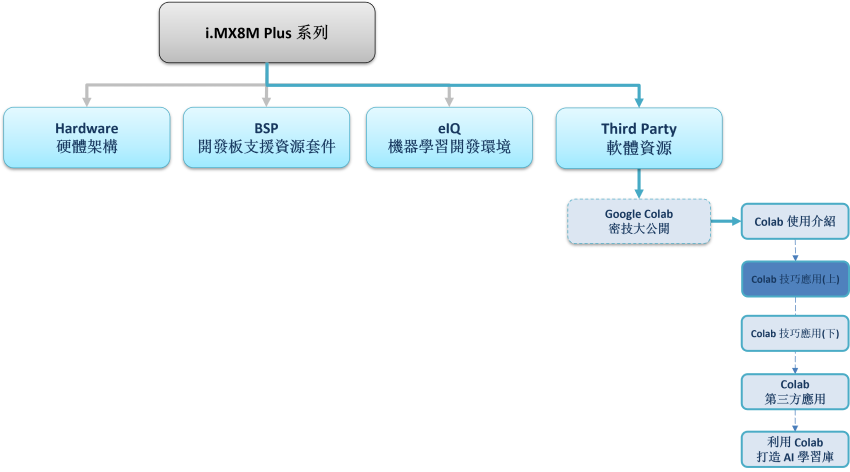
延續上一章節的理念,此系列的目的為工具書導向,這裡將持續介紹一些實用的技巧應用。首先會分享一些筆記本撰寫的相關技巧,以及 HMTL 的跑馬單應用。接著,將介紹在 Colab 平臺中程式註解的一些新穎應用。如下圖文章架構圖所示,此架構圖隸屬於 i.MX8M Plus 的方案博文中,並屬於 Third Party 軟體資源的 Google Colab 密技大公開之部分,目前章節介紹 “Colab 應用技巧(上)”。
若新讀者欲理解更多人工智慧、機器學習以及深度學習的資訊,可點選查閱下方博文
?大大通精彩博文???【ATU Book-i.MX8系列】博文索引
?
?
Colab 系列博文-文章架構示意圖
二.? Google Colab 應用技巧
?1. Markdown 筆記撰寫 :?
這裡將快速介紹如何設計排版與筆記,帶領各位認識 Colab 的優勢與特點 !!
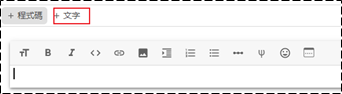
首先介紹,基本文字儲存格操作,如下圖所示,依序功能為切換標題、粗體、斜線、程式碼、插入連結、插入圖片、段落縮排、編號清單、項目符號清單、新增水平線、數學符號 LeTeX、表情符號、預覽開關等等。

官方範例 Markdown Guide
?
下列附上?文字儲存格的寫法(灰底) 以及 運行結果(灰底後的圖示),複製貼上至 Colab 即可使用 !!
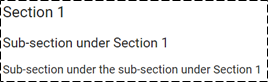
(1) 文字排版階層
# Section 1
## Sub-section under Section 1
### Sub-section under the sub-section under Section 1
排版目前以三個階層表示
(2) 文字排版縮排
> One level of indentation
>> Two level of indentation
>>> Three level of indentation
>>>>> Five level of indentation
每段文字前後請多空一行,才能正確顯示
(3) 代碼方塊
```python
import onnx
print("a")
```
將代碼直接顯示於文字儲存格中,並以顏色鮮明的表示方式來呈現。

(4) 文字編號清單
1. One
2. Two
3. Three
(5) 文字項目符號清單
* One
* Two
* Three
(6) 數學符號 LaTeX
$y=x^2$
$e^{i\pi} + 1 = 0$

(7) 新增水平線
---
(8) 插入連結
[Google](https://www.google.com.tw/webhp?tab=Tw)
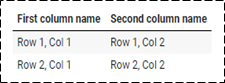
(9) 表格設計
First column name | Second column name
-------------------|------------------
Row 1, Col 1 | Row 1, Col 2
Row 2, Col 1 | Row 2, Col 2
?
?2. 超文本標記(HMTL) 筆記撰寫 :?
Colab 無法直接適用 HMTL 的語法,取而代之的是所謂 HTML Magic 來呈現一些網頁圖表操作。
(1) 跑馬燈
%%html
<marquee style='width: 30%; color: blue;'><b>Whee!</b></marquee>
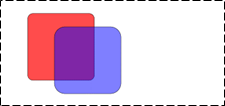
(2) 畫圖
%%html<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 450 400" width="200" height="200">
<rect x="80" y="60" width="250" height="250" rx="20" style="fill:red; stroke:black; fill-opacity:0.7" />
<rect x="180" y="110" width="250" height="250" rx="40" style="fill:blue; stroke:black; fill-opacity:0.5;" />
</svg>

使用 W3C 的圖檔方式來呈現。
?
?3. 註解參數代碼操作?:?
Colab 設計了一套表單系統,僅需要以 “註解” 方式就能設計簡單的 UI 清單。
官方範例 Forms snippets、Forms
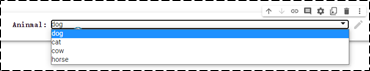
(1) 選單設計
Aninmal = "dog" #@param ['dog', 'cat', 'cow', 'horse']
(2) 即時變數
UserName = '' #@param?
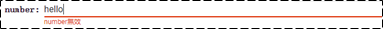
(3) 即時變數(限制資料型態)
number = 123 #@param {type: "number"}?
(4) 即時變數(日期型態)
date_input = '2018-03-22' #@param {type:"date"}?
(5) 即時變數(數值調整)
integer_input = 10 #@param {type:"integer"}?
(6) 滑動式變數
select_or_input = "apples" #@param ["apples", "bananas", "oranges"] {allow-input: true}?
(7) 選單設計(允許新增)
select_or_input = "apples" #@param ["apples", "bananas", "oranges"] {allow-input: true}?
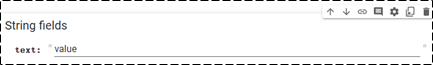
(8) 標題
#@title String fields?
(9) 水平線
#@markdown ---?
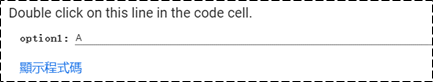
(10) 隱藏程式碼
#@title Double click on this line in the code cell. { display-mode: "form" }
option1 = 'A' #@param ["A", "B", "C"]
print('You selected', option1)?
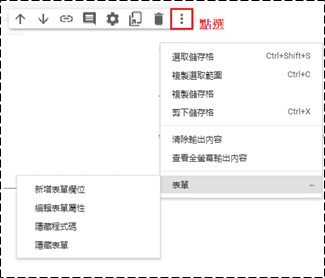
(11) 表單屬性
表單的設計亦可從下方的 ” … 圖示”來作修正與新增的動作。

?
三.? 結語
本文主要目的是推廣 Colab 的實用性為主,這裡向各位讀者介紹 Markdown 的用法,透過此用法可以幫助開發者時,更好的去描述筆記撰寫 !! 接著, Colab 展示一種新穎且強大的註解應用,讓開發者能夠透過註解的方式,快速產生相應的 UI 介面操作,像是選單、滾動式視窗、及時變數等等 !! 非常實用 !! 下一篇文章,則會介紹關於繪圖相關的一些應用方式,敬請期待 !!
?
五.??參考文件
[1] 官方文件 - Colaboratory 官網
[2] 第三方文件 -鳥哥的首頁
如有任何相關?Colab?技術問題,歡迎至博文底下留言提問?!!
接下來還會分享更多 Colab?的技術文章?!!敬請期待?【ATU Book-i.MX8 系列 - Colab?】?!!

參考來源